Projets personnels et professionnels

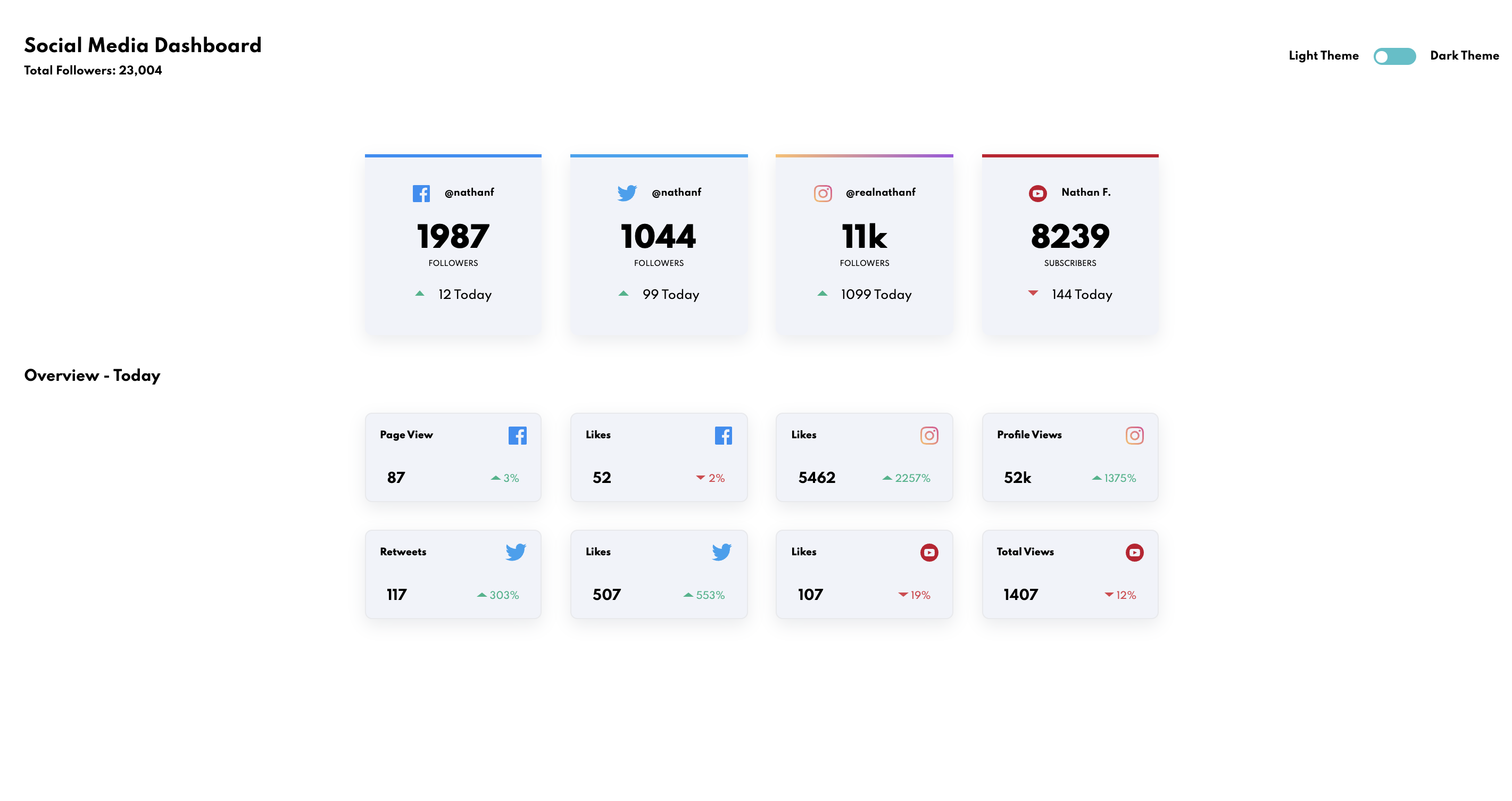
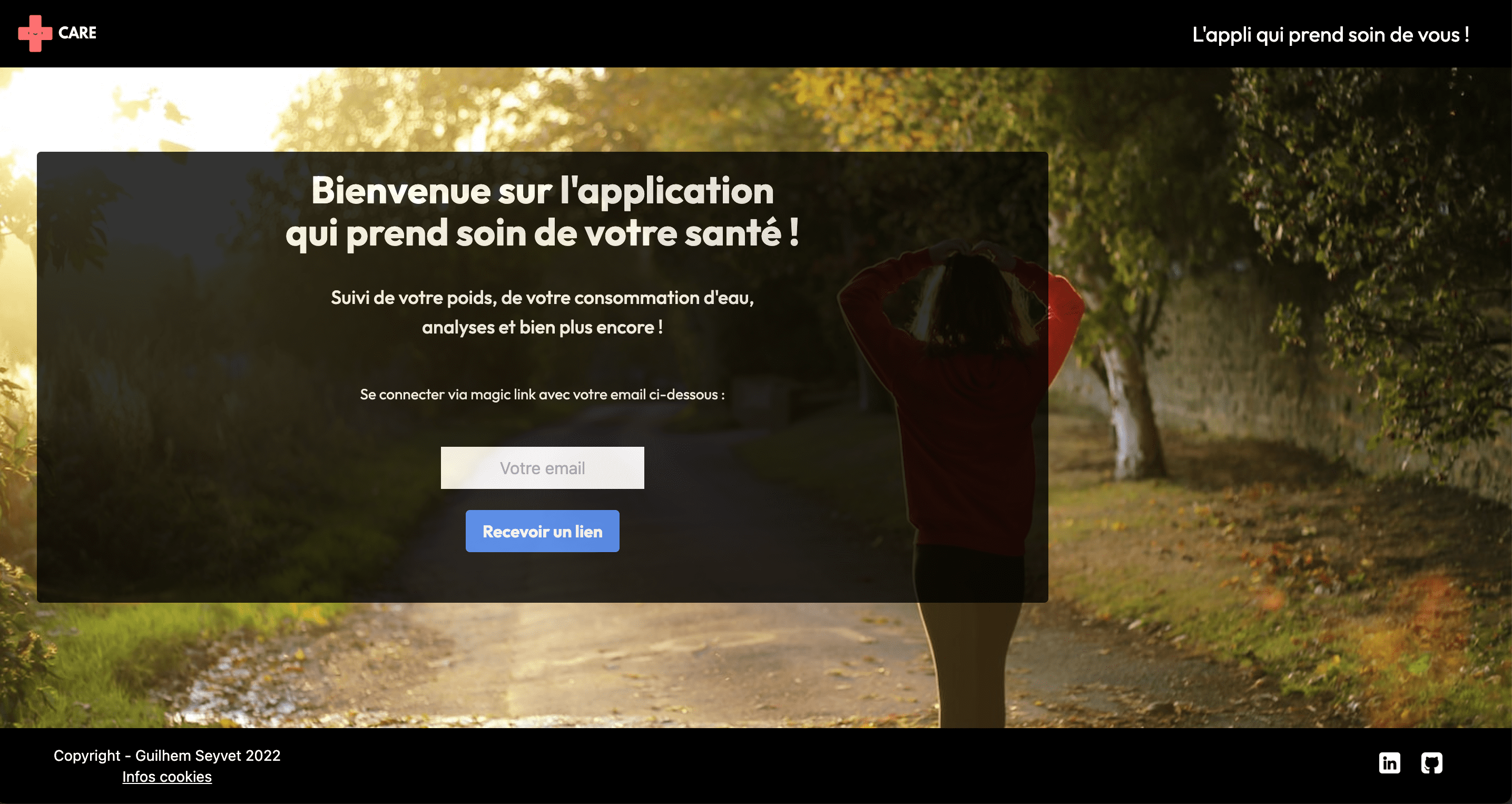
Sur Care, vous aurez accès à un suivi santé comprenant le suivi du poids, de votre consommation d'eau et de votre sommeil.
- Next.js
- Tailwind CSS
- Chart.js
- Supabase
Repo Github : Visiter

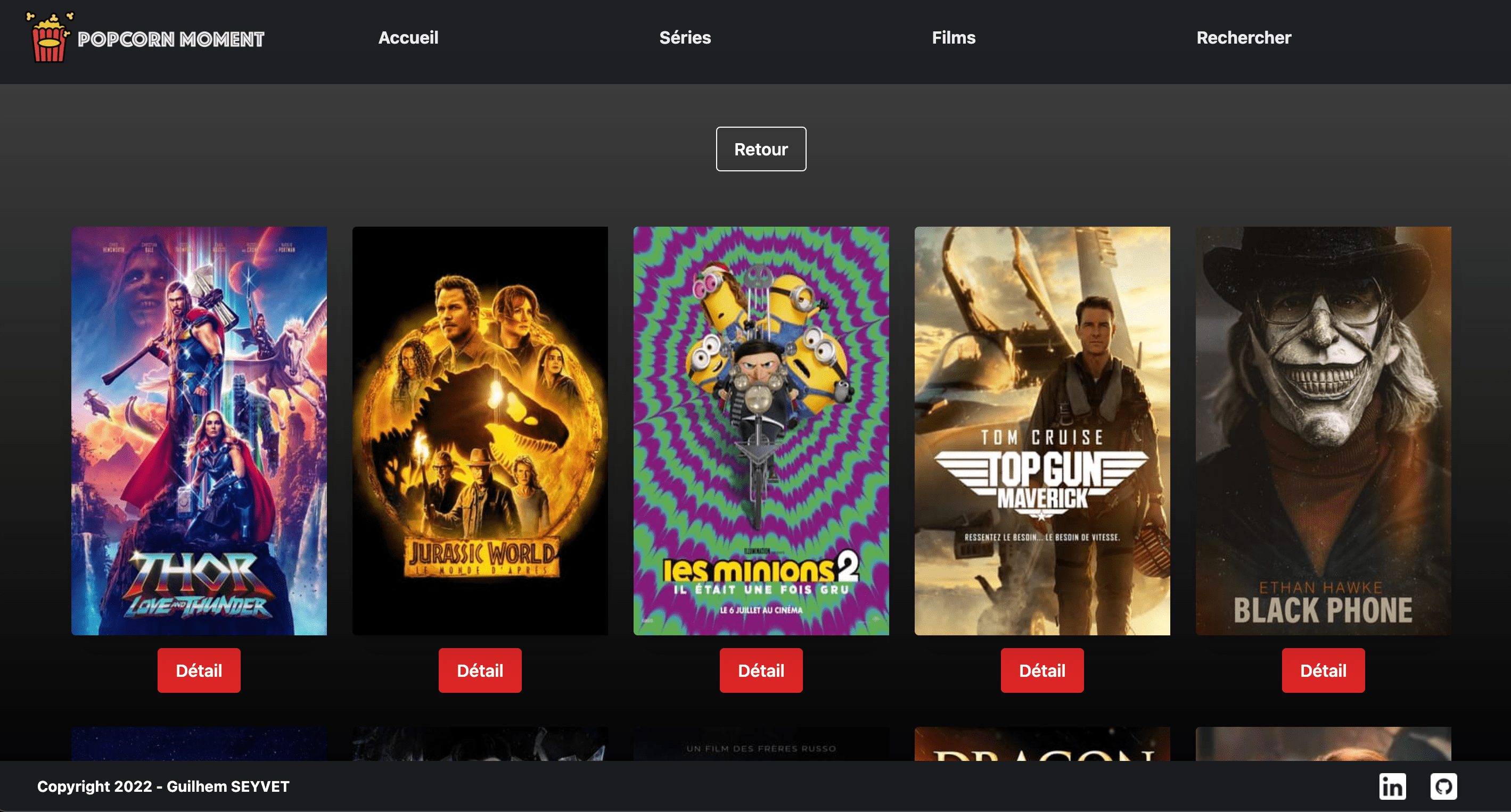
Découverte de Vue.js à travers une app proposant de retrouver ses films et séries favoris, et d'en découvrir de nouveau.
- Vue.js
- Tailwind CSS
- The Movie DB API
Repo Github : Visiter

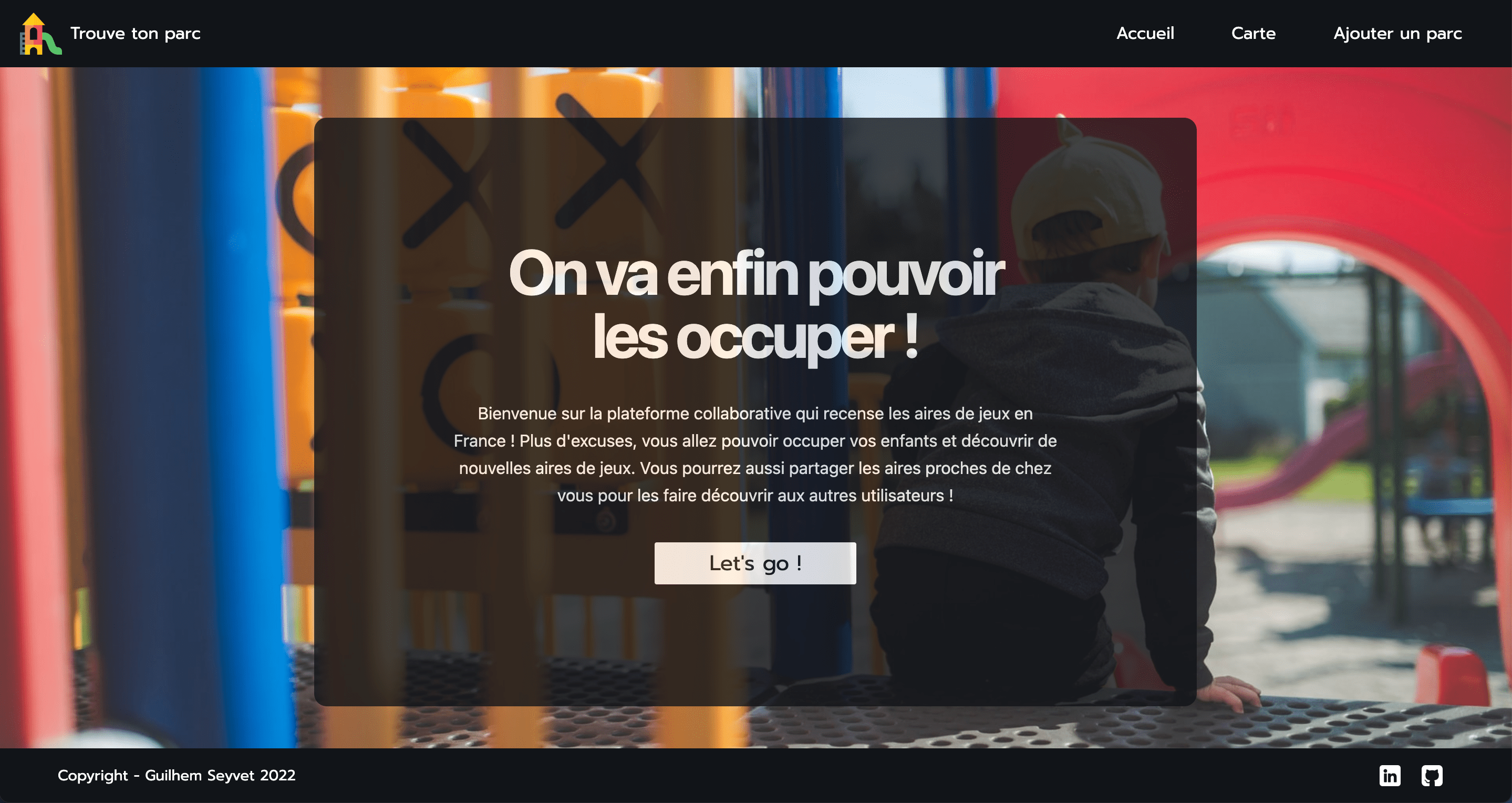
Utilisation de l'API Google pour créer une carte interactive et collaborative des aires de jeux en France. Découverte de Supabase pour héberger les aires de jeux en ligne.
- React
- Google API
- Supabase
- Tailwind CSS
Repo Github : Visiter

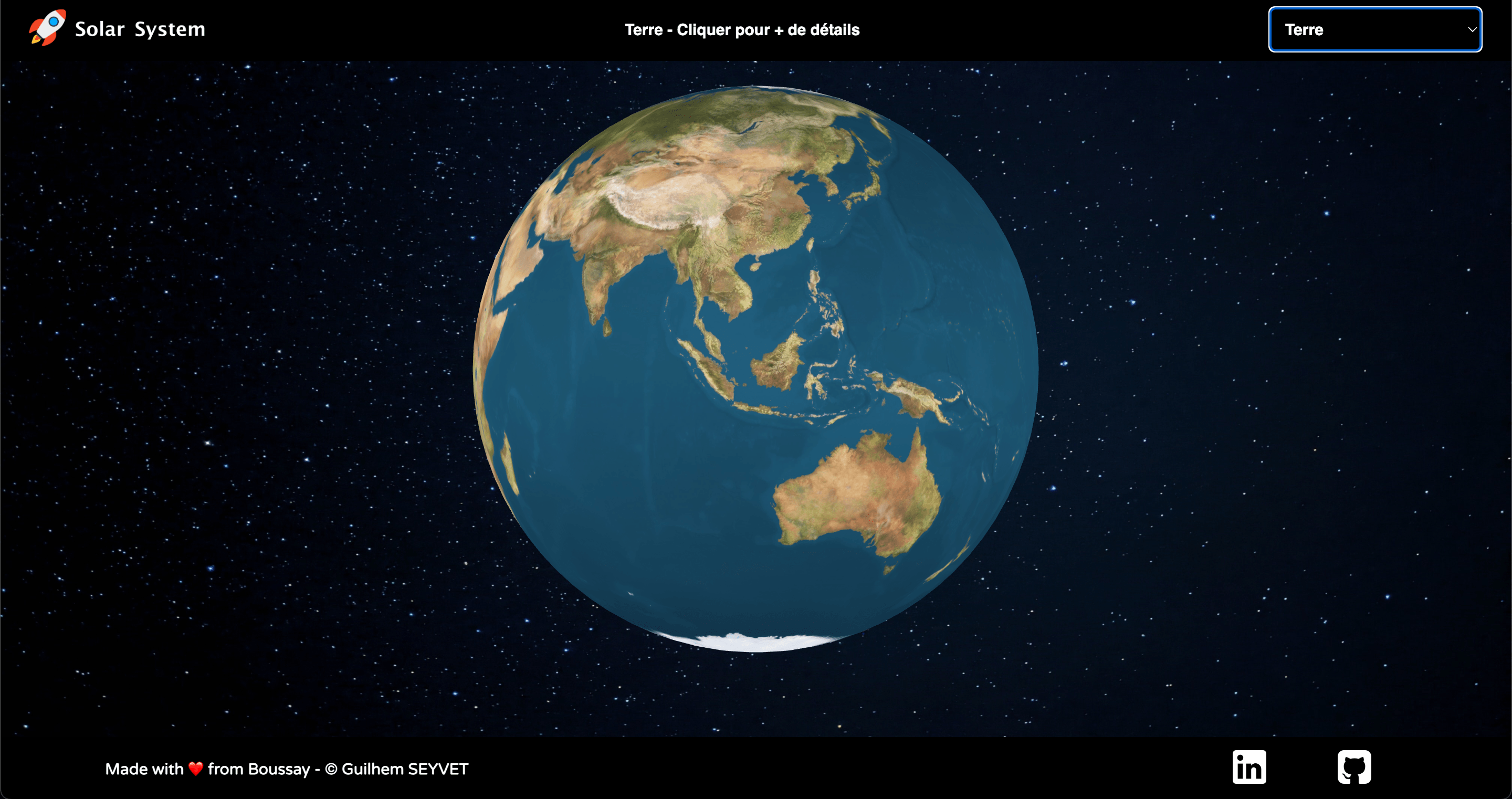
Découverte de la librairie 3D Three.js et création de vues interactives des planètes du système solaire.
- React
- Three.js
- CSS
Repo Github : Visiter

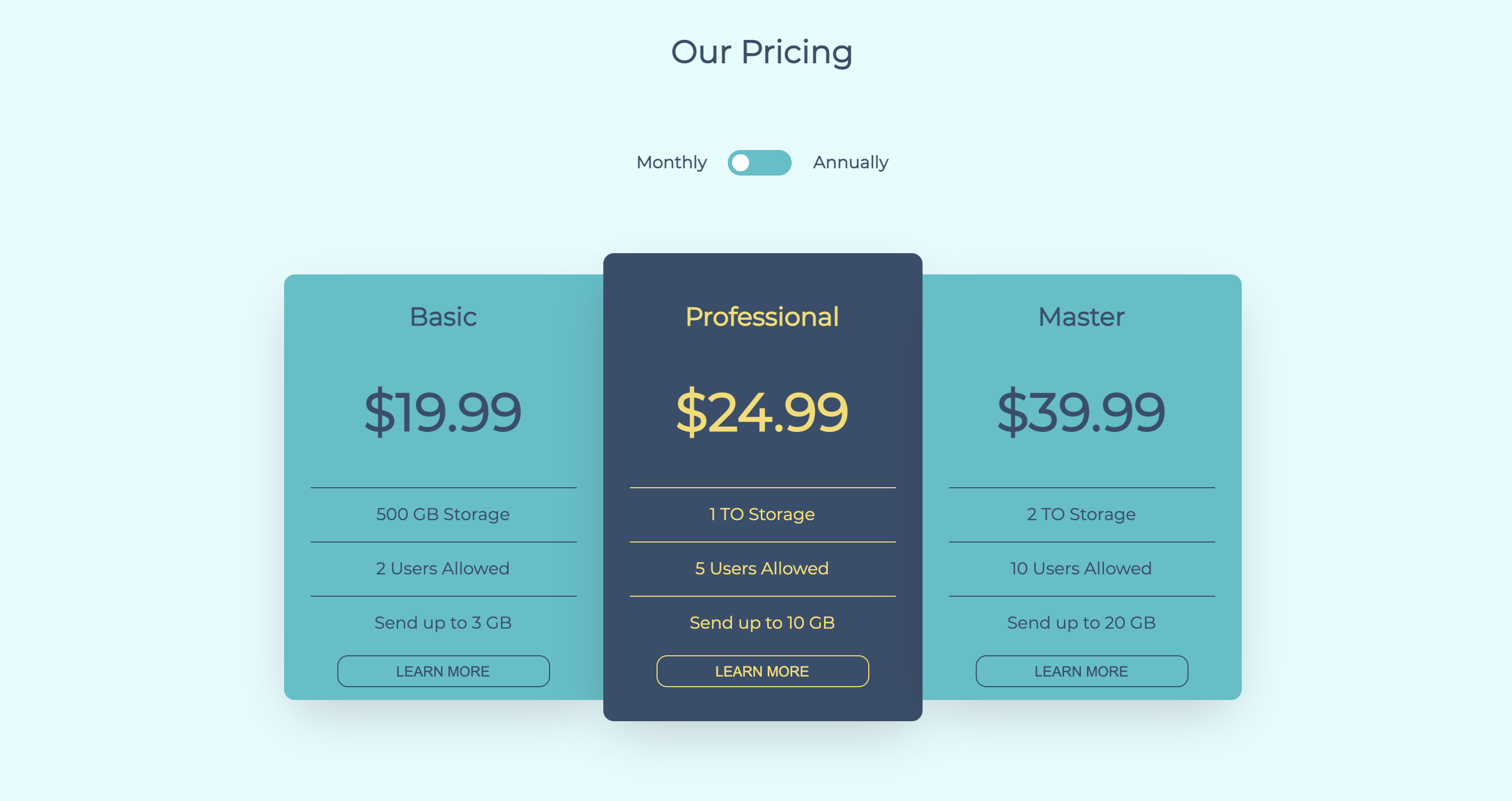
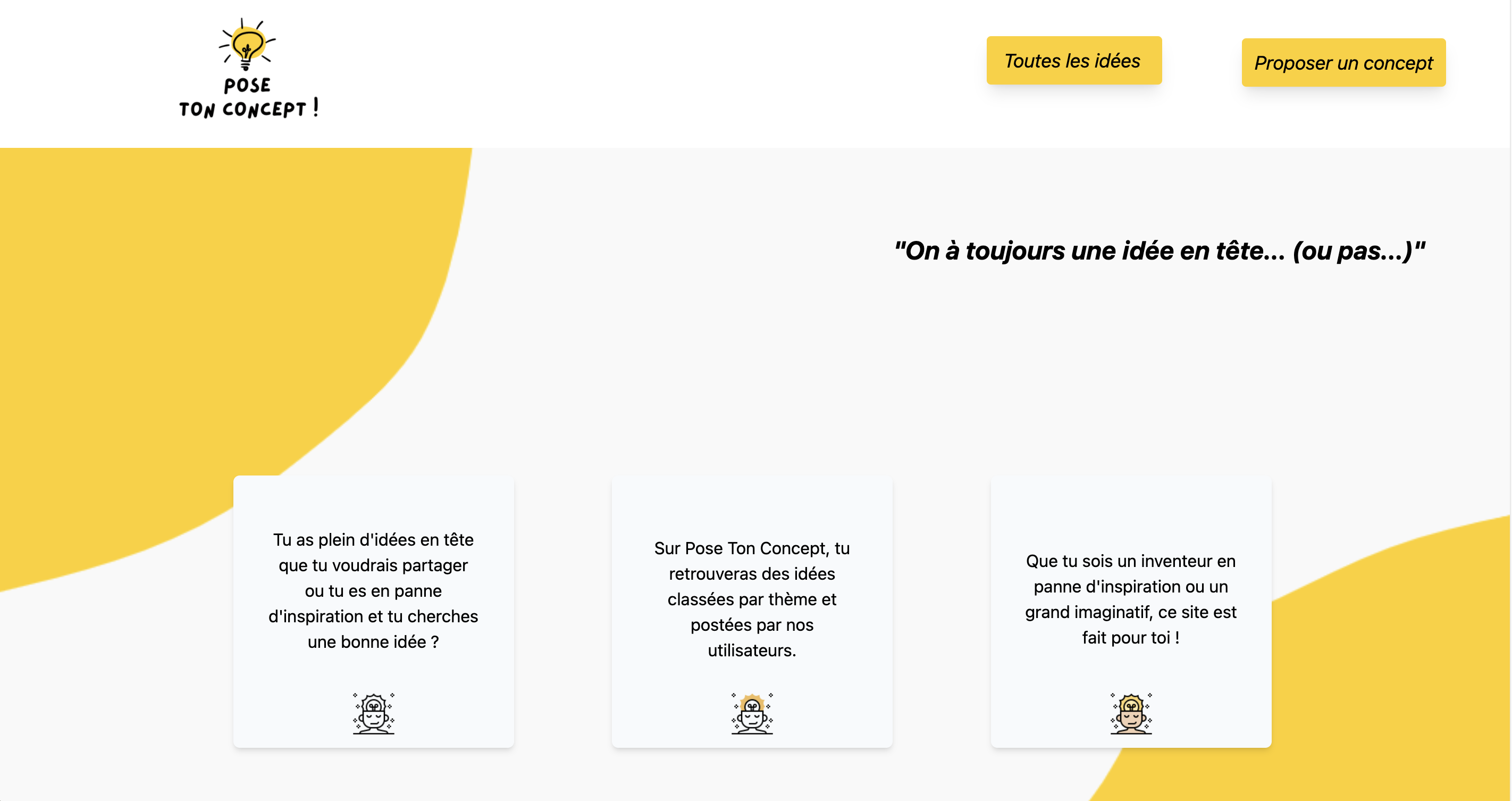
Proposer aux utilisateurs des idées et des concepts sur des thèmes variés. Possibilité de partager ses propres idées en ligne.
- NextJS
- Notion pour la BDD
- Api Notion
- Tailwind CSS
Repo Github : Visiter
Projets avec la Wild Code School

Fev 2022
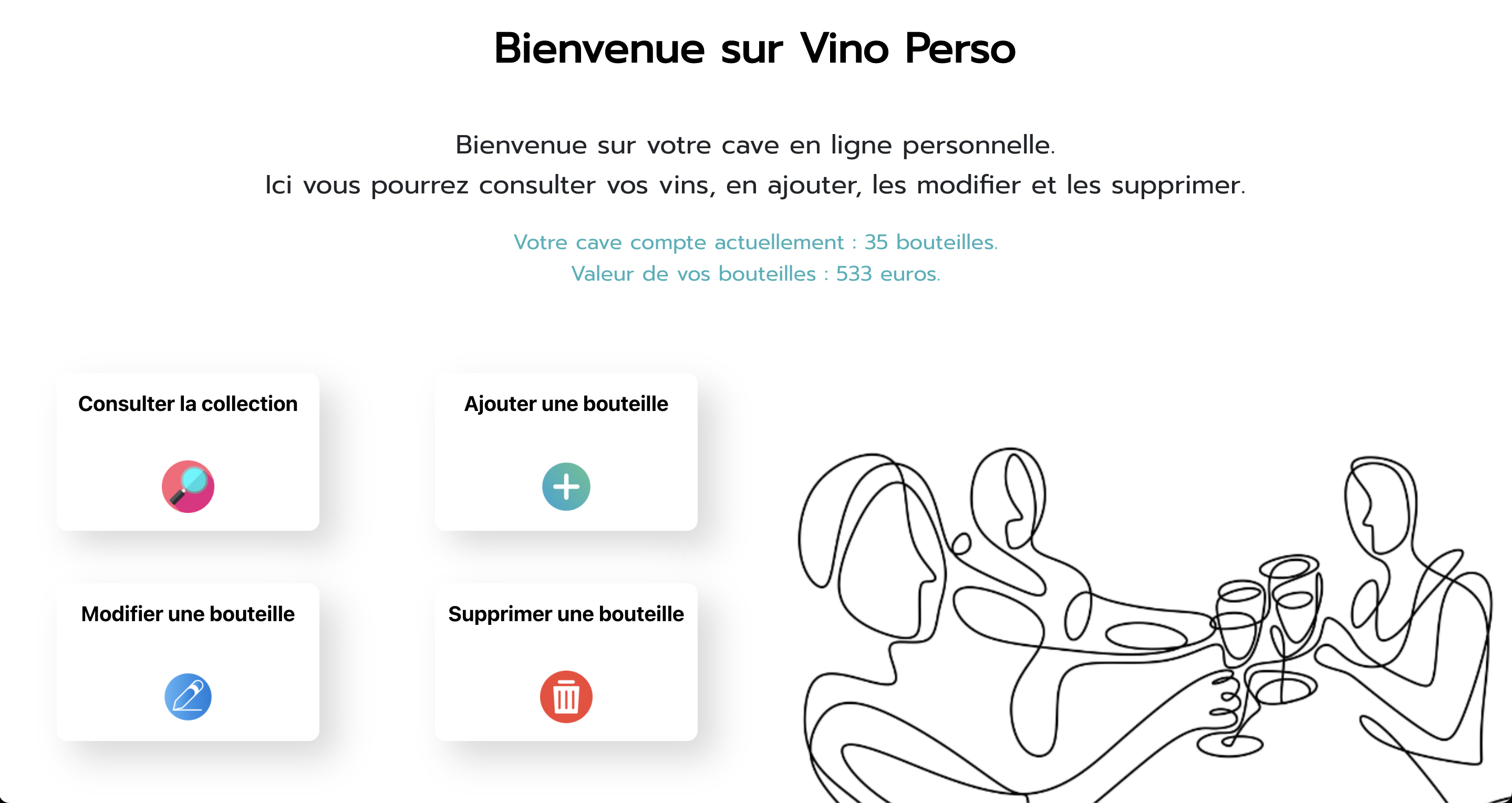
Dernier checkpoint de la formation. Objectif : réaliser un projet personnel full-stack avec thème libre en 48H. (pour des raisons de sécurité, les routes modifier et ajouter ont été desactivées)
Projet réalisé en 48h dans une équipe de 1 personne(s).
- ReactJS
- Express / Node
- Mysql
- CSS
- Github
Repo Github : Visiter

Jan 2022
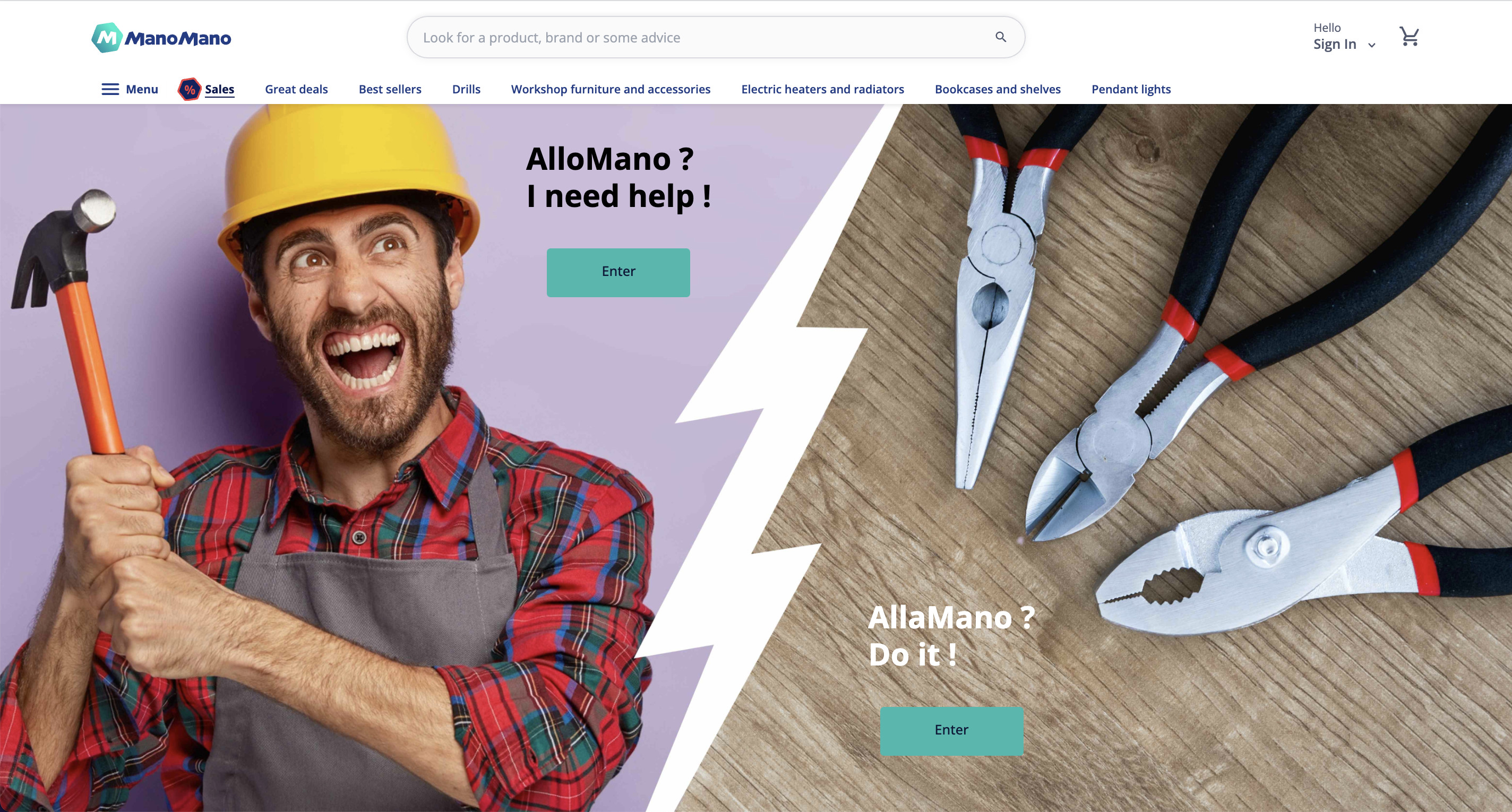
Deuxième Hackathon en collaboration avec Mano Mano. Objectif, réaliser une amélioration d'une partie du site ou une feature liée aux services du site. Nous avons développé une fonctionnalité de mise en relation de particulier, et une fonctionnalité pour proposer des tutoriels aux utilisateurs.
Projet réalisé en 48h dans une équipe de 4 personne(s).
- ReactJS
- Tailwind
- Bootstrap
- CSS
- Github
Repo Github : Visiter

Nov 2021
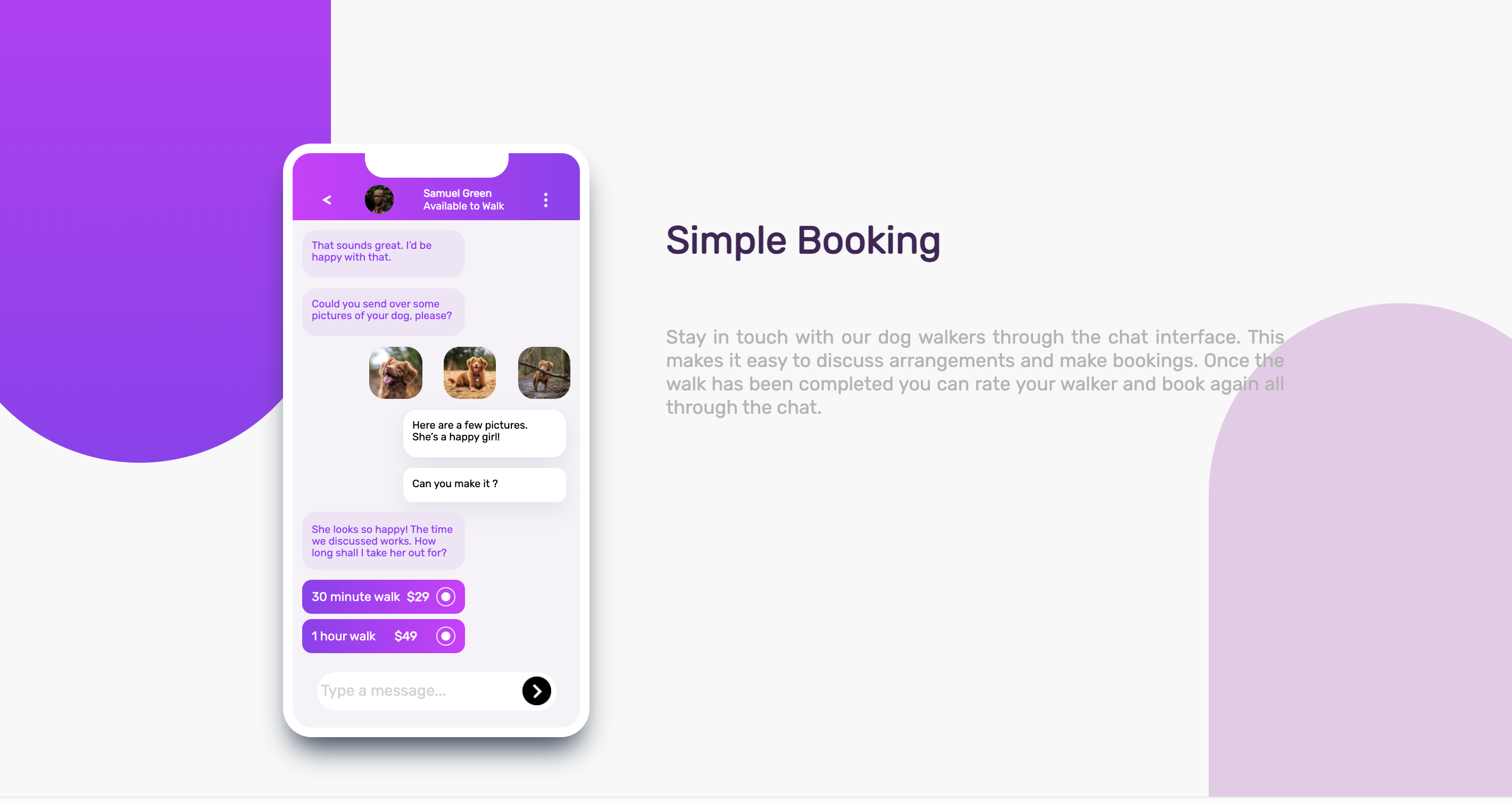
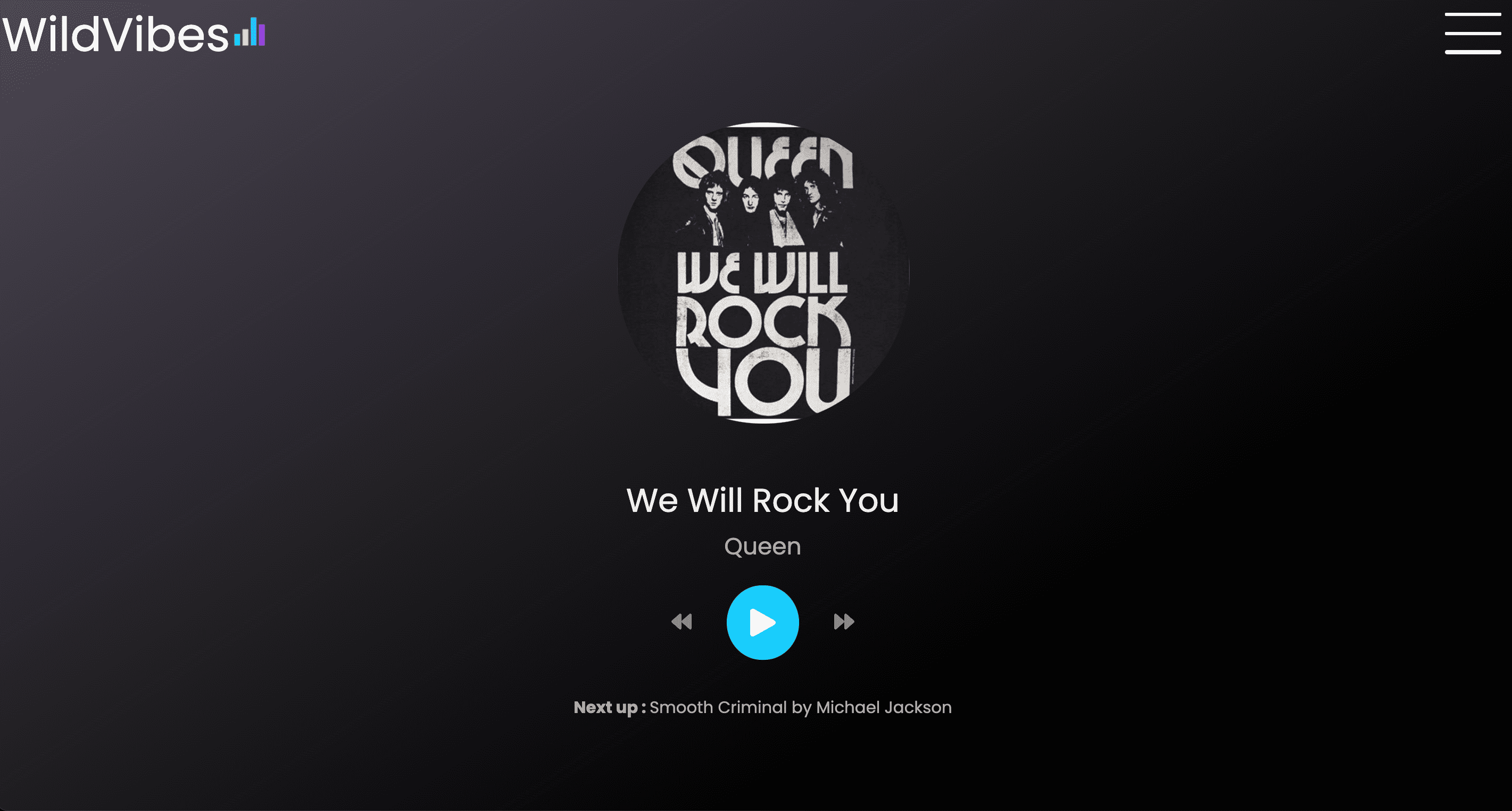
Hackathon réalisé en 36h sur le thème de la musique (projet vainqueur). En partant du postulat que les personnes sourdes ou malentendantes ne pouvaient pas écouter de musique, nous avons développé une application permettant de ressentir la musique par les vibrations du téléphone. Du fait du bridage des terminaux IOS, l'application n'est disponible que pour les appareils android.
Projet réalisé en 36h dans une équipe de 4 personne(s).
- ReactJS
- Framer Motion
- Bootstrap
- CSS
- Github
Repo Github : Visiter

Oct 2021
Dans le cadre de mon deuxième projet pour la Wild Code School, nous avons réalisé un site qui répertorie les musées, restaurants et salles de spectacles pour les sorties a Nantes. Ces activités sont répertoriées sous forme de 'swipe card' et en intégration sur une Google map.
Projet réalisé en 1 mois dans une équipe de 4 personne(s).
- ReactJS
- Rest API
- Google Cloud Console
- CSS
- Github
Repo Github : Visiter

Sept 2021
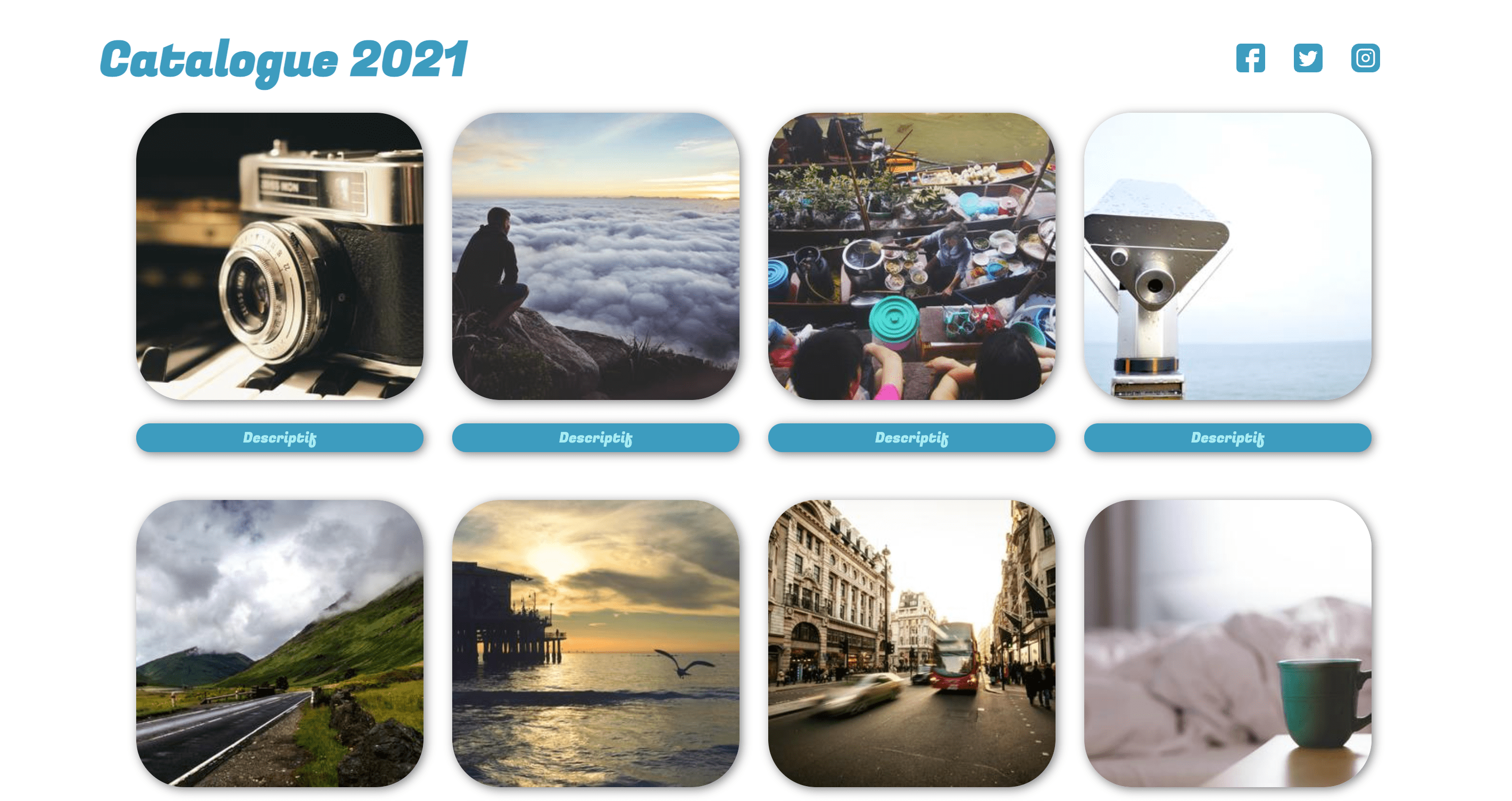
Premier projet, après 3 semaines de formation. Site statique en HTML, choix du thème libre.
Projet réalisé en 1 mois dans une équipe de 4 personne(s).
- HTML
- CSS
- Github
Repo Github : Visiter
Side Projects Wild Code School
Copyright © 2021 - 2022 / Guilhem Seyvet - Développeur web
Mentions Légales